こんにちは、パキラです。

今回はhtmlで表を作ってみました!
初心者が作成する表なので、説明が下手ですし、まったくデザイン性やおしゃれではありません。
これからhtmlを始める方で表の作成しようとしている方に少しでもお役に立てたらと思います。
table
今回使う要素はtable要素を使い表を作成したいと思います。
最初にイメージとして
| 初心者A君 | 初心者S君 |
| レベル1 | レベル5 |
こんな形の表を作るイメージをします。
まずはhtmlの<body>要素の中に<table></table>という要素を書きます。
tableという大きい表の枠を設定します。
<!DOCTYPE html>
<html>
<head>
<title>初心者が作る表</title>
</head>
<body>
↓↓↓
<table></table>
↑↑↑
</body>
</html>これでtableという大きな枠が作れました。
次に、この枠の中にマスを作成していきます。
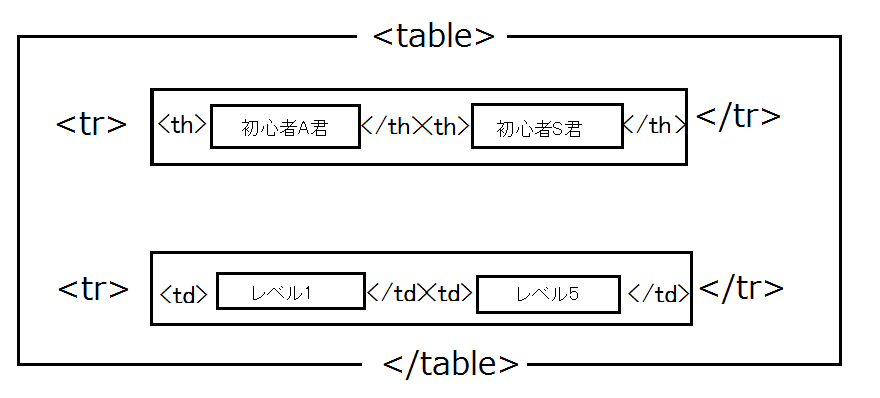
<table></table>の要素の中に
- <tr>
- <th>
- <td>
という要素を入れていきます。
ではこの要素のご紹介をします。


tr 要素
trは「Table Row(行)」の略です。表の行を1つ作成します。
<table>および<tr>は、レイアウトのために使用されることがあります。
しかし本来の使用方法ではありませんので、レイアウトで同様の効果が欲しい場合はスタイルシートを利用するとよいそうです。
th 要素
thは「Table Header(見出し)」の略です。表の見出しとなるセルを1つ作成します。
テキストは、一般的なブラウザでは太字になりセンタリングされます。
td 要素
tdは「Table Data(データ)」の略です。表のデータとなるセルを1つ作成します。
<!DOCTYPE html>
<html>
<head>
<title>初心者が作る表</title>
</head>
<body>
<table>
<tr>
<th>初心者A君</th>
<th>初心者S君</th>
</tr>
<tr>
<td>レベル1</td>
<td>レベル5</td>
</tr>
</table>
</body>
</html>ここまでこのような表になります。
初心者A君 初心者S君
レベル1 レベル5
このように罫線のないただの文字が並んでいるだけに見えます。
表といえば罫線があり、見やすいものですね。
そこで登場するのがborderです。
border 属性
border属性は、表に罫線を表示します。
この表がレイアウト目的ではないことを表す属性です。
HTML5では廃止予定だったそうです。
罫線が表示されない場合だと各セルの区別が難しくなる。
罫線を表示している表は、レイアウト目的ではない事を表す判断材料になるため残されたそうです。
<!DOCTYPE html>
<html>
<head>
<title>初心者が作る表</title>
</head>
<body>
<table border="1">
<tr>
<th>初心者A君</th>
<th>初心者S君</th>
</tr>
<tr>
<td>レベル1</td>
<td>レベル5</td>
</tr>
</table>
</body>
</html><table>の開始タグの中にborder属性を書き込みます。
書き方は
<table ここに書きます >
↓↓↓↓↓↓↓↓
<table border=”ここには空、もしくは1を入力します“>
borderに入力する数字は1以上の数字には線を太くしていく効果があります。
数字が増える分だけ太くなる仕組みですね。
| 初心者A君 | 初心者S君 |
|---|---|
| レベル1 | レベル5 |
このような表が完成しました。
今回はここまでにします。
自分でコードを書いたことが、ブラウザ上で表になって表示されるのは嬉しいですね。
ここまで見ていただき、ありがとうございました。





コメント