
htmlとJavaScript
こんにちは、パキラです。
今回は初心者がプログラミングを勉強していて、感じたことを書きたいと思います。
既にプログラミングができる方などには、当たり前の内容だと思います。
ですが、初心者にはとても重要なことだと思います。
html
htmlはハイパー テキスト マークアップ ランゲージの略です。
つまりテキストですね。
でも、ただのテキストではなく、テキストの中に画像を表示させたり、動画、音声を流したりできる高機能なテキストです。
ですがハイパーテキストですが、どこまでいってもテキストであることには変わりません。
ここにJavaScriptを使用することにより、静的から動的にすることができます。
初心者の私には、意味が最初は理解できませんでした。
JavaScript
JavaScriptについては基礎の勉強をしても、イマイチでした。
何がイマイチだったかというと、確かに基礎の勉強をするとJavaScriptで四則演算や条件分岐や繰り返しなどの構文は理解ができました。
ですが、この構文をどう使えばいいのか、まったくわかりません。
確かにこの構文を使用すれば、色々なプログラムを作れるのかな?という感じです。
そのプログラムをどう反映させるか皆目検討がつきません。

初心者で独学ですので、誰に聞けるはずもなく壁にぶつかりました。
さて、ここから何を勉強すればいいんだろう。
悩んでいたとき、こんな記事を見つけました。
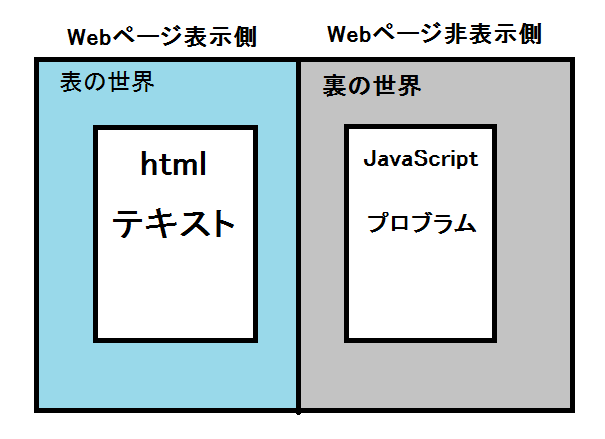
htmlとJavaScriptが別世界にある。

イメージはこんな感じでしょうか。
htmlの世界とJavaScriptの世界が存在します。
基本的に表側、Webページで表示されているのがhtml側で、後ろで動いているのがJavaScriptになります。
私は最初、このイメージが持てませんでした。
交わる世界
まず、JavaScript側からhtml側への操作はできます。
その別の世界にあるものに干渉できる操作が
ドキュメントオブジェクトモデル (Document Object Model)
通称DOM操作といいます。
このDOM操作はJavaScriptのプログラムではなく、Documentの機能になります。

ここでDocumentとは何か?
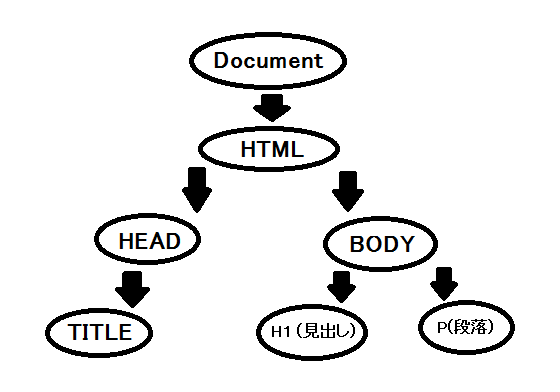
htmlはDocumentの一部になります。
DOMは、枝分かれした木の性質をイメージするように、「ツリー」と呼ばれる構造を持っています。
その構造のことを「DOMツリー」と呼びます。実際には、htmlドキュメントの要素をDOMツリーで表現して取り扱うイメージです。

動き出す世界
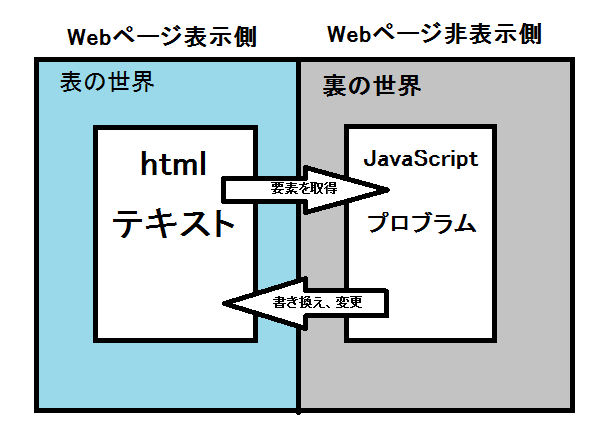
html側から要素を取得するもの代表的なものは
『getElementById』
これはhtmlからid属性の要素を取得できます。
そして取得した要素をJavaScriptで書き換えたりしてhtmlへ返します。
ページを閲覧しているユーザーが起こしたアクションによって、変化させることが可能になります。
ただのテキストだったものが動き出すわけです。
これが動的なWebページになります。

まとめ
初心者の勉強した内容で至らない部分も多々あったと思いますが、ここまで読んでいただき、ありがとうございます。
今回は初心者の私がここまで学んだことで、htmlとJavaScriptの関係で気づいたことを書きました。
こんなの当たり前だよと思う方はたくさんいると思います。
でも初心者はこんな当たり前のこともわかりません。
これからも初心者として勉強したことを発信していきますので、よろしくお願いします。




コメント