こんにちは、パキラです

今回はプログラミングをするときに大変便利な配列を紹介します
まず、配列の前に変数がわからない方はこちらの記事で紹介しています
 |
JavaScript 第7版 [ David Flanagan ] 価格:5,060円 |
![]()
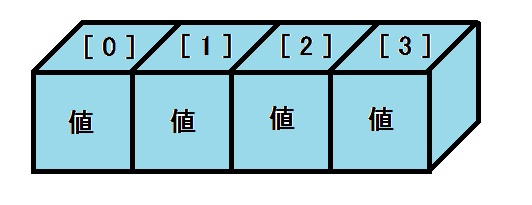
【配列】

変数を入れる箱を複数用意することができます
つまり1つの配列の中に何個も値を入れることができるわけです
その配列の中から値を出し入れができますし、箱を追加することもできます

上記は4つの箱がある配列を用意しました
この箱ひとつひとつに値を入れることができます
ここで箱の値を使用する場合は、その箱の順番を指定しなければいけません
箱の順番は1番左が0番目になります
通常ものの数を数えるときは最初は1番目になりますが、配列のインデックス番号は0から始まります
 |
確かな力が身につくJavaScript「超」入門 第2版 [ 狩野 祐東 ] 価格:2,728円 |
![]()
配列の宣言

まず配列を使用するときは宣言をします
パターン1 let abc = new Array ();
パターン2 let abc = [];宣言方法は上記の2つがあります
現在メインで使われているのは後に記述した角括弧『 [ ] 』を使用した方です
今回は abc という配列の箱を用意しています
配列の箱の名前は変数と同様で特に意味はありません
上記は初期値がない状態で、配列の空の箱を準備した状態です
あとで、この配列の中に変数の入ってる箱を追加したり、減らしたりできます
ただ、上記の場合だと abc という配列の箱を準備しただけで、中身が何もありません
中に入る変数の箱や数も何もありません
配列の中の値を最初に決めることを配列の初期化といいます
 |
JavaScript逆引きレシピ 第2版 [ 山田 祥寛 ] 価格:3,080円 |
![]()
配列の初期化

配列の中の初期値を最初から持たせる場合は下記のように配列の宣言と共に初期値を入力します
パターン1
let arr = new Array (2,3,5);
console.log (arr); ⇒ コンソールで [2,3,5]と配列の箱の中身が表示される
パターン2
let abc = [3,5,6];
console.log (abc); ⇒ コンソールで [3,5,6]と配列の箱の中身が表示される
console.log (abc.length); ⇒ コンソールで 3 と配列の箱の数が表示される上記のように初期値を入力する場合は、宣言の後に値を入力し初期化します
この初期化したときの値を後から変更することもできますし、追加で値を追加することもできます
そのときfillメソッドやfromメソッドを使用しますが、こちらはまた後日まとめたいと思います
 |
図解! JavaScriptのツボとコツがゼッタイにわかる本 “超”入門編 [ 中田 亨 ] 価格:2,640円 |
![]()
初期値を持たない配列の作成
配列を作成するときに、箱の数も初期値も決めない場合は1番目に紹介しました
箱の数と初期値を決める場合は2番目に紹介しました
次は、配列を作成するときに初期値を決めずに、箱の数だけ決める場合を紹介します
let abc = Array (5);
console.log (abc); ⇒ コンソールで空×5と表示される上記のようにnewをつけずにArray(値)と入力すると箱の数だけを用意することができます
今回は5個の空の箱を用意した配列を作成したことになります
ここにnewをつけてしまうと1番目に紹介したように 5 という値を持つ箱を作成するだけになります

 |
いちばんやさしいJavaScriptの教本第2版 ECMAScript 2017(ES8)対応 人気 [ 岩田宇史 ] 価格:2,420円 |
![]()
【初心者向け】ブログの始め方完全ガイド!立ち上げから収入を得る方法まで
![]()
多次元配列
次は多次元配列についてです
一次元配列は今まで紹介したようにデータを一列に並べたものです
これを横と縦、奥など二次元、三次元で配列を扱うことができます
JavaScriptでは多次元配列の構文はありませんが、配列の要素の中に配列を作ることで多次元の配列を扱うことができるようになります
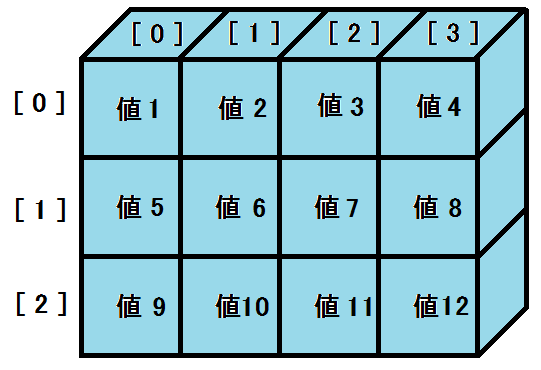
let abc = [[値1,値2,値3,値4],
[値5,値6,値7,値8],
[値9,値10,値11,値12]];上記のように配列[]の中で配列[]と配列[]を分ける場合はカンマ『,』で区切ります
配列のインデックス番号は横軸は1番左が0となります
縦軸のインデックス番号は1番上が0番で、下に増えていきます
下にイラストを作成しましたので、イラストの方がイメージがしやすいと思います

ここで値7を使用する場合は、まずは横軸が3番目、インデックス番号は2番目を指定します
続いて縦軸は2番目、インデックス番号は1番目を指定すると値7が使用できます
let abc = [[値1,値2,値3,値4],
[値5,値6,値7,値8],
[値9,値10,値11,値12]];
console.log (abc[2][1]); ⇒ コンソールで値7が表示される
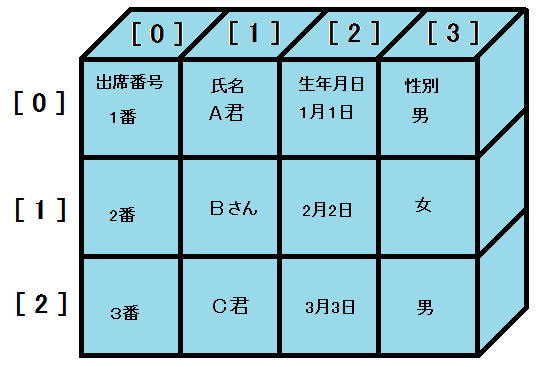
例えば下記のようなデータを管理したり、プログラミングをするときに大変役に立ち、かつ、コードを綺麗にまとめることができます

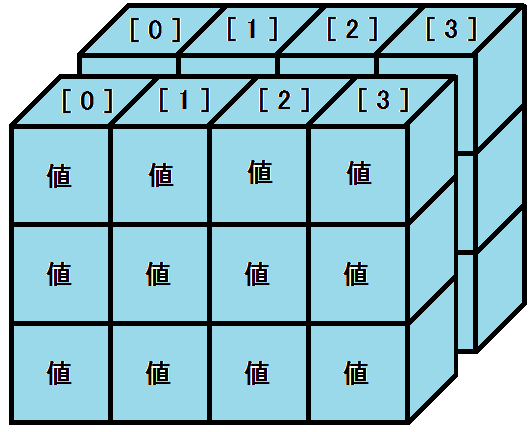
さらに三次元配列、四次元配列と続いて作成、使用できますが、コードの可読性が悪くなるそうです
ですので、三次元配列までがよく使用されるようです
下記に三次元配列のイメージを載せておきます

 |
JavaScript 第7版 [ David Flanagan ] 価格:5,060円 |
![]()
まとめ

ここまで読んで頂いてありがとうございます
今回は配列についてまとめました
まったくの素人が勉強した内容をまとめていますので、間違いがあったら申し訳ありません
この記事がプログラミングを勉強している方の役に立つと嬉しいですね
次回は繰り返し処理の構文【for】についてまとめる予定です
 |
確かな力が身につくJavaScript「超」入門 第2版 [ 狩野 祐東 ] 価格:2,728円 |
![]()




コメント